Full-Width Layout
On this page
Images & Rich Text
Rich text blocks can be used to give an introduction to a new section or as standalone content. Images can be added throughout the page to break up long text and provide additional context for what is being referenced. Images do not need a headline and subheadline, but can be inserted in between other existing blocks. When you assign a headline and subheadline to an image, they function very similarly to a rich text block and the words will appear above the image.

Split-Content Blocks
This is one of the most versatile blocks in the CMS. It has 3 different "appearance" or layout options: a full-width option, a side-by-side option, and an in between overlapping option. Each option comes with its own benefits and purpose, as specified below.
Split Content
Side-by-side
This is the most basic of split content options. It can be used as a standalone block with a label and a headline, or in flow with the above and below content to suggest it as an in-line text wrap situation. The image will appear as tall as the uploaded asset. Square images work best.
split content
Overlapping Content
This is a step up from the side-by-side appearance. The basics are the same, but the image appears a little wider as it uses a little extra space to fulfill that overlap and the text is contained within a white box. The background color also changes to gray. This type of split content can be used as a preview of content that links out to a more detailed page or post.


Split Content
Full-width Content
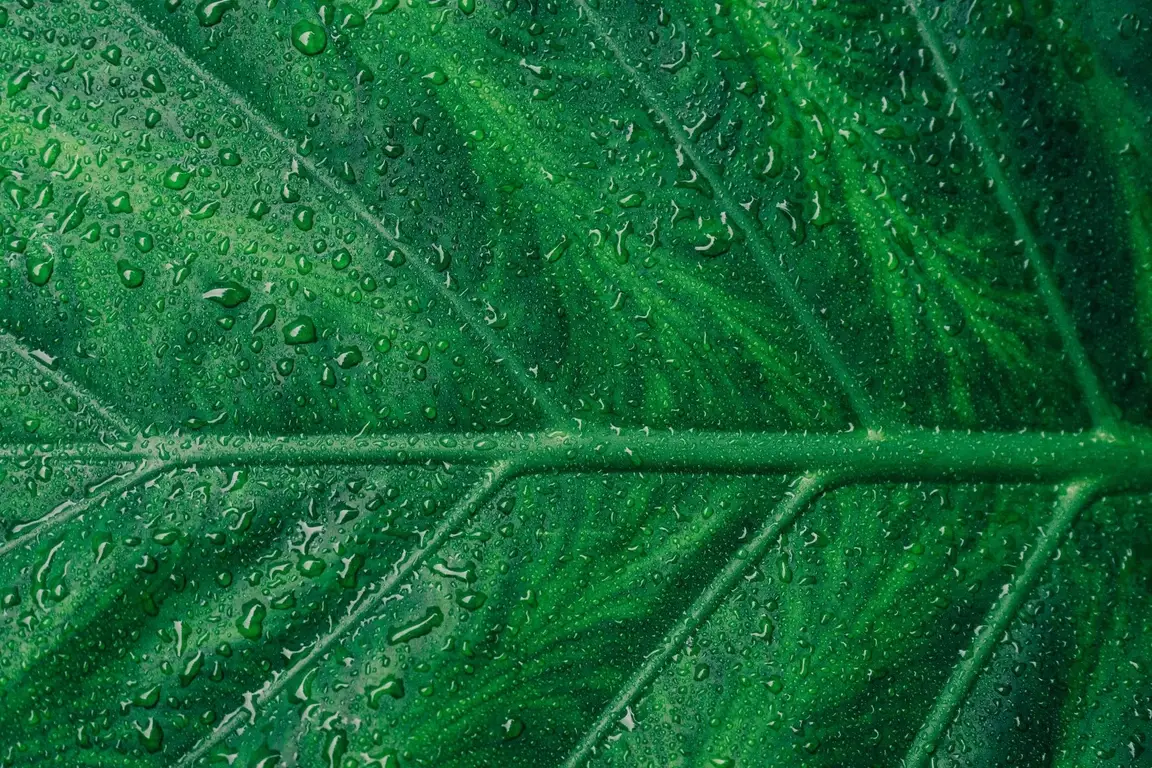
Full-width split content blocks are great at splitting up the page and creating separation between sections. They can also function as heroes if placed as the first element on a page. The image takes the full height of the browser and the text content sits vertically centered atop the image.
Block quotes are primarily used as a visual way to reiterate something already stated in the page or post, in which a citation is not necessary. They can also be used to showcase a testimonial.
Accordion: Best For FAQs
While FAQs may be the most common way to use this block, if can find other reasons to show a list of items with hidden details, then you should absolutely consider the Accordion.
Three Step CTA - Normal
This block style is best when trying to summarize something using three simple steps. Keep things brief and use an icon or illustration to represent the overarching concept of each step. If all three sections are intended to have the same CTA, include a button beneath. If you have a button there is no need to give each section a URL link.

Images Will Be Small
While icons and illustrations work better in this smaller format, images will auto-crop to fit in the smaller 160px tall space. If photos are important, consider the larger option.
Images Aren't Required
But they are highly recommended. At the least, the three options should be consistent and all have images, the same size icons, or nothing at all.

The Rule of 3
When using this block, make sure you actually have three things to say. It helps to keep things brief, especially if you are struggling to stretch content into three sections.
Three Step CTA - Large
These large images will auto crop, so make sure the asset is the appropriate aspect ratio or that the intended content is in the center of the image.

This Is What Large Images Look Like
Photos work much better with this larger style.

Maintain Equal Lengths
It is important to keep the text in each section roughly the same length, so they end up taking up the same amount of space. When one section is longer than the next... it doesn't look too good.

Super Long Example
Here you can clearly and plainly see and example of one of the steps far out stepping the rest. This content is way too long in comparison with the others, and things feel unbalanced and do not look very good. In all fairness, the first step is probably too short. Something in the middle is what you should be aiming for. Something around 200 characters.
Three Step CTA - Tiles
This is best used when linking off to three different but related sections all with equal prominence. This works when you select the "Small Image" setting and then assign a URL link to each section.

Small Image Layout
The small image layout looks cooler, but requires a specifically sized 160px tall asset.

Tile View
This appears as a clickable tile because it has a URL link.

Don't Include a Button
Because these all have individual links, there is no need to include a separate button.
Email Signup
This block is great to use at the bottom of a page as a way to ground the content and provide a relevant CTA for the user once they finish digesting the content of the page. This should only be used if you have a solid purpose for collecting someone's email and want to add them to a specific and appropriate list. When selecting a background image, make sure there is enough contrast between the text and the image. You may need to adjust the image in a photo editor to give it a darker shade or blue overlay.
Email Signup

test
test
test
Logos






Checklist
- one
- two
- three
- four
- five
- six
This is a video
this is a video
Tile Grid
There are two types of Tile Grids... large and small. Large tiles are primarily used for photographs that get auto-cropped into a circle display, widely used for featuring people and their bios. Small tiles use smaller image assets and are best used for iconography when needing to showcase a list of features or benefits. The Tile Grid can also have multiple tabs, for when you have related groups of content and want to save vertical space on the page.
Tile Grid - Large
Tile Grid - Small
The Tile Grid block requires a Rich Text block to be used before it if you intend on having a title and explanation of what appears in your tile grid. As stated above, the smaller tile grid is better for icons when listing out features or other perks. Keep in mind, the thumbnail asset and the image that appears when the tile expands to fulllscreen do not need to be the same.

Thumbnail is Icon
Lorem ipsum dolor
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.
Scheduled & Automated Content
Below is an example of a Scheduled Content block. The content within these blocks are automated and determined elsewhere in the CMS. When placing it on a page there is. no additional customization that can be done.

Idealist Careers Blog
3 Steps to Start a Working Parents Group in the Office
If you’re a new parent returning to work, juggling all your responsibilities can feel overwhelming. A working parent group can provide support and a way to advocate for more family-friendly policies. Here are three steps for getting one started.
First Tile
Offer this block as a solution when you have two equal CTAs. This could be for choosing between two different options or for designating split audiences.
Second Tile
While this block should probably rarely be used, it can be effective when there are two distinct paths the user can take. Use wisely.

Missing Blocks?
Any other blocks not listed on this page... probably don't use. There are a few blocks that were created for very specific use cases and should not be added to other pages. There are others that will soon be discontinued. Either way, change is coming. This is in an attempt to limit the number of redundant blocks and allow more flexibility within other existing blocks.